Siteimprove offers comprehensive website management, while Lighthouse focuses on performance and accessibility audits. Both tools cater to different needs.
Siteimprove and Lighthouse are essential tools for website optimization, each serving unique purposes. Siteimprove provides a holistic approach, covering everything from SEO to content quality and accessibility. It offers detailed analytics, actionable insights, and continuous monitoring, making it ideal for ongoing website management.
Lighthouse, an open-source tool by Google, specializes in performance, accessibility, SEO, and Progressive Web App (PWA) audits. It generates detailed reports, helping developers identify and fix issues. Choosing between Siteimprove and Lighthouse depends on your specific requirements. Siteimprove suits broader management needs, while Lighthouse excels in technical audits and improvements. Both tools enhance website performance and user experience effectively.
Siteimprove Overview
Siteimprove is a comprehensive tool for improving website performance. It helps in enhancing SEO, accessibility, and content quality. This platform provides actionable insights to optimize websites.
Key Features
Siteimprove offers a range of features designed to improve website performance:
- SEO Analysis: Tools to enhance search engine visibility.
- Accessibility Checks: Ensures your site is accessible to all users.
- Content Quality Assurance: Detects broken links and spelling errors.
- Analytics Integration: Provides data-driven insights for better decision-making.
- GDPR Compliance: Assists in meeting data protection regulations.
These features make Siteimprove a powerful tool for web optimization.
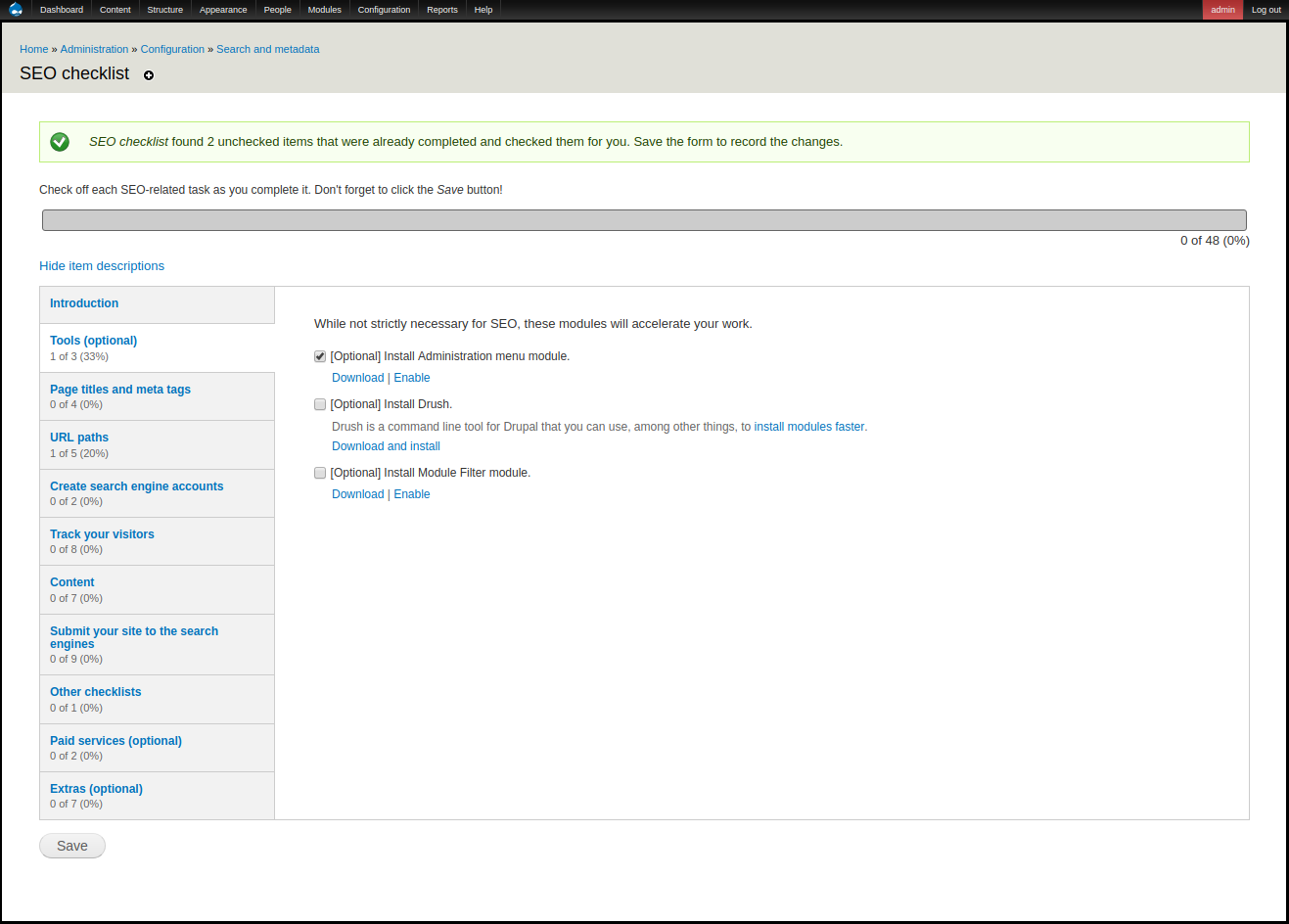
User Interface
The user interface of Siteimprove is intuitive and user-friendly. It is designed to make navigation easy, even for beginners.
| Feature | Description |
|---|---|
| Dashboard | Provides a comprehensive overview of site performance. |
| Reports | Customizable reports to track progress and improvements. |
| Notifications | Alerts you about issues that need immediate attention. |
| Navigation | Easy access to various tools and features. |
The dashboard offers real-time data and actionable insights. This enables users to make informed decisions quickly.

Credit: www.siteimprove.com
Lighthouse Overview
Lighthouse is an open-source, automated tool by Google. It helps improve the quality of web pages. You can run it against any web page, public or requiring authentication.
Key Features
Lighthouse offers several key features that make it a powerful tool for web developers:
- Performance Audits: Analyzes page load speed and offers suggestions.
- SEO Audits: Checks for search engine optimization best practices.
- Accessibility Audits: Ensures your site is usable by people with disabilities.
- Progressive Web App (PWA) Audits: Validates your site’s compliance with PWA standards.
- Best Practices: Reviews overall code quality and security measures.
User Interface
Lighthouse has a user-friendly interface that is easy to navigate. It is available as a Chrome extension, a Node module, or within the Chrome DevTools. This flexibility allows developers to integrate Lighthouse in their workflow seamlessly.
The interface provides detailed reports. Each audit comes with actionable recommendations. You can expand each section to see more details and learn how to fix issues.
| Feature | Description |
|---|---|
| Performance | Analyzes load speed and offers suggestions. |
| SEO | Checks for search engine optimization best practices. |
| Accessibility | Ensures usability by people with disabilities. |
| PWA | Validates compliance with PWA standards. |
| Best Practices | Reviews code quality and security measures. |
Performance Metrics
Understanding performance metrics is crucial for web developers and site owners. Measuring how fast a website loads and functions directly impacts user experience. Both Siteimprove and Lighthouse offer tools to analyze these metrics. Let’s dive into the specifics.
Speed Analysis
Siteimprove provides a comprehensive speed analysis. It focuses on various aspects of your website’s performance. Metrics include load time, time to first byte, and page size.
Lighthouse also excels in speed analysis. It breaks down the load time into several key metrics. These include First Contentful Paint, Speed Index, and Time to Interactive.
| Metric | Siteimprove | Lighthouse |
|---|---|---|
| Load Time | ✔ | ✔ |
| First Contentful Paint | ✘ | ✔ |
| Speed Index | ✘ | ✔ |
| Time to Interactive | ✘ | ✔ |
| Time to First Byte | ✔ | ✘ |
Optimization Suggestions
Siteimprove offers actionable optimization suggestions. These include reducing image sizes, minimizing CSS and JavaScript, and leveraging browser caching.
Lighthouse provides detailed optimization tips. It includes recommendations such as removing unused CSS, reducing render-blocking resources, and serving images in next-gen formats.
- Siteimprove:
- Reduce image sizes
- Minimize CSS and JavaScript
- Leverage browser caching
- Lighthouse:
- Remove unused CSS
- Reduce render-blocking resources
- Serve images in next-gen formats
Both tools offer valuable insights to improve your site’s speed and performance. Choosing the right tool depends on your specific needs.

Credit: help.siteimprove.com
Accessibility Checks
Accessibility checks are essential for ensuring that your website is usable by everyone, including people with disabilities. Two popular tools for accessibility audits are Siteimprove and Lighthouse. Each tool offers unique capabilities to help you identify and fix accessibility issues.
Siteimprove Capabilities
Siteimprove provides comprehensive accessibility checks. It offers detailed reports and suggestions.
- Automated Testing: Siteimprove scans your entire site for accessibility issues.
- Detailed Reporting: It generates in-depth reports with actionable insights.
- Issue Prioritization: It ranks issues based on their impact and severity.
- Integration: Siteimprove integrates with CMS and other tools for seamless workflow.
- Ongoing Monitoring: It continuously monitors your site for new accessibility issues.
Lighthouse Capabilities
Lighthouse is an open-source tool developed by Google. It offers quick, reliable accessibility checks.
- Automated Audits: Lighthouse runs automated accessibility audits on web pages.
- Scoring System: It provides a score for your site’s accessibility.
- Actionable Advice: It offers specific recommendations for fixing issues.
- Integration: Lighthouse integrates easily with Chrome DevTools.
- Performance Metrics: It also provides performance and SEO insights.
Below is a comparison table highlighting key features of both tools:
| Feature | Siteimprove | Lighthouse |
|---|---|---|
| Automated Testing | Yes | Yes |
| Detailed Reporting | Yes | Partial |
| Issue Prioritization | Yes | No |
| Integration with Tools | Yes | Yes |
| Ongoing Monitoring | Yes | No |
| Performance Metrics | No | Yes |
Seo Analysis
Choosing the right tool for SEO analysis can boost your website’s performance. Both Siteimprove and Lighthouse offer robust SEO features. Let’s dive into how they compare under different aspects of SEO analysis.
Keyword Insights
Siteimprove provides in-depth keyword insights. It helps you identify keywords relevant to your content. It also shows keyword trends and search volume. This allows you to optimize your content effectively.
Lighthouse does not focus on keyword insights. Its primary aim is to audit web performance and accessibility. Therefore, it lacks detailed keyword analysis features.
Technical Seo
Siteimprove excels in technical SEO. It scans your website for broken links, missing alt text, and slow-loading pages. It also checks for mobile usability and security issues. All these features ensure your website meets modern SEO standards.
Lighthouse also offers strong technical SEO features. It evaluates your site’s performance, accessibility, and best practices. The tool provides a detailed report with actionable items. This helps you improve your site’s technical health.
| Feature | Siteimprove | Lighthouse |
|---|---|---|
| Keyword Insights | Yes | No |
| Broken Links Detection | Yes | Yes |
| Mobile Usability | Yes | Yes |
| Security Issues | Yes | Yes |
Usability And Reporting
Understanding the usability and reporting capabilities of tools like Siteimprove and Lighthouse is crucial. These features help you analyze and improve your website’s performance. Let’s dive into the ease of use and custom reports offered by both tools.
Ease Of Use
Siteimprove provides a user-friendly interface. It allows users to navigate easily and find what they need quickly. The dashboard is clean and intuitive. Users can see all the important metrics at a glance. This makes it suitable for both beginners and experts.
Lighthouse, on the other hand, is embedded in Chrome DevTools. This makes it accessible for developers familiar with Chrome. The interface may seem less intuitive for non-developers. However, it provides in-depth analysis and detailed insights.
| Feature | Siteimprove | Lighthouse |
|---|---|---|
| User Interface | Intuitive and Clean | Developer-Focused |
| Accessibility | Suitable for all users | Best for developers |
Custom Reports
Both Siteimprove and Lighthouse offer custom reports. These reports help you track specific metrics and improve your site.
- Siteimprove lets users create custom reports. You can tailor these to focus on specific areas. This is helpful for monitoring SEO, accessibility, and content quality.
- Lighthouse allows for in-depth custom analysis. Users can export reports in various formats. This includes JSON and HTML, making it easy to share insights with the team.
Comparing Siteimprove and Lighthouse:
- Siteimprove offers more user-friendly customization options.
- Lighthouse provides detailed, developer-focused reports.
Both tools have their strengths. Choose based on your team’s needs and expertise.
Pricing And Value
Understanding the pricing and value of web performance tools is essential. Two popular tools are Siteimprove and Lighthouse. This section compares their cost and value.
Cost Comparison
Let’s break down the costs of Siteimprove and Lighthouse.
| Tool | Pricing |
|---|---|
| Siteimprove | Starts at $500/month |
| Lighthouse | Free |
Siteimprove is a paid tool. It offers extensive features. The cost starts at $500 per month. Lighthouse, on the other hand, is free to use. This makes it accessible to everyone.
Value For Money
Now, we will evaluate the value for money of each tool.
- Siteimprove provides detailed reports and actionable insights.
- Lighthouse offers essential performance metrics.
Siteimprove supports large enterprises. It offers comprehensive analytics and support. This justifies its higher price. Small businesses may prefer Lighthouse. It is free and offers necessary performance insights.
Frequently Asked Questions
What Is Siteimprove?
Siteimprove is a comprehensive web optimization tool. It helps improve website quality, accessibility, and SEO. It offers detailed reports and actionable insights.
What Is Lighthouse?
Lighthouse is an open-source tool by Google. It audits web pages for performance, accessibility, and SEO. It provides a score and improvement suggestions.
How Does Siteimprove Compare To Lighthouse?
Siteimprove offers more features and in-depth analysis. Lighthouse is free and focuses on core web vitals. Both are useful for web optimization.
Which Tool Is Better For Seo?
Siteimprove provides detailed SEO insights and recommendations. Lighthouse offers basic SEO audit features. For in-depth SEO, Siteimprove is generally better.
Conclusion
Choosing between Siteimprove and Lighthouse depends on your needs. Siteimprove offers comprehensive features and reporting. Lighthouse excels in performance audits and is free. Both tools enhance website optimization effectively. Evaluate your requirements and budget to make the best choice. Ultimately, both are valuable assets for improving your website’s performance and user experience.




Leave a Reply